Introduction
At one time or another everyone who works with Adsense is going to get the idea to do something with random sizes and positions.
Random Adsense Unit Sizes are fairly easy to accomplish if your placements stay the same. Likewise random, or at least partly random, positions aren't very hard to do either.
I'm assuming you're familiar with the process of creating new ad units and placing them on your page at the time of this writing. This includes adding channels to ad units for tracking.
Page Layout
Simple Solution, Potential Problems
Pre-defined Layouts, A Solution
Tracking
Collecting Code, Organizing Layouts
Selecting a Random Layout
We're All Organized, Can We Display Ads Yet ?
Putting it All Together
I Thought You Said it Was Display Time !
Conclusion
Page Layout
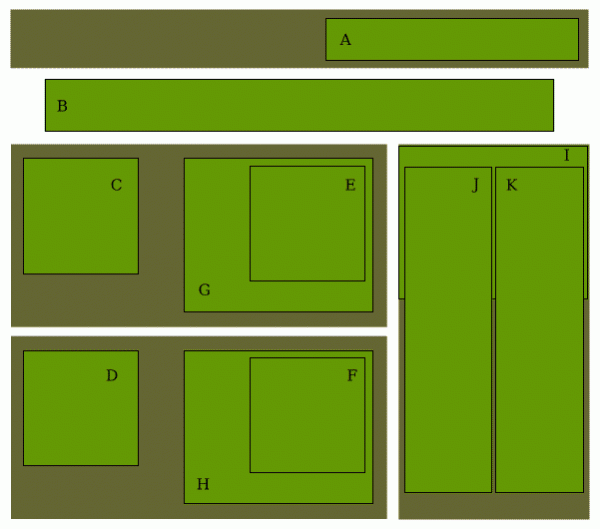
The first thing we need to do is visualize the layout of our pages, and determine potential ad slots. It makes things a lot easier if you draw up a mock layout in an image editing application. I use Adobe Fireworks because it's what I have and the built-in vector path support is easy to work with. It also has layer support.
This image shows a common blog layout. There's a header, a sidebar, and post blocks. The content areas are denoted using the brown blocks, and the potential ad units are denoted with the green blocks that have black borders. Note how each potential slot is labeled.

Simple Solution, Potential Problems
The first thing you should notice is that there are eleven potential slots and some of them are overlapping each other.
The simple thing to do would be to create a new ad unit that corresponds to every one of those potential slots and give each unit its' own Adsense Channel to track it then setup some quick randomization code that picks three slots and displays them.
There's a problem with this though.
What happens if slot K and slot I are selected but slot J isn't? We would have wasted space beside the K slot and a crowded sidebar due to ads, that's what.
What if slots G and E were selected? The layout would probably just push whichever one was generated last down the page a little, but that still gives us crowded ads and one of them really isn't in the intended spot anyway.
Pre-defined Layouts, A Solution
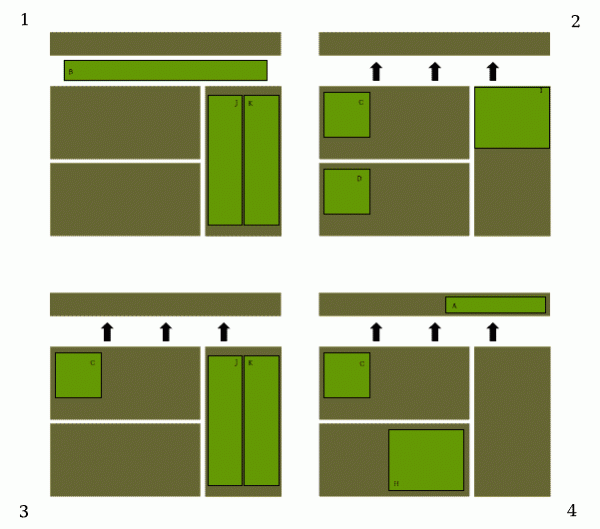
Now we know we can only display three ad units at a time (no including link units) according to Googles guidelines, so what we need to do is come up with some potential three-unit layouts using our image from before. This is where the layer support in Fireworks comes in handy, it makes it much easier to create layout mockups using the existing potential slot image from before just by hiding a few vectors/layers.
In the following image you'll see four such potential ad unit layouts I setup from the potential slots. There are certainly many more possible combinations, but four should be fine for example sake. Note that each layout has a number label in its' corner. Note the arrows meant to denote that the lower part of the layout would jump up in those layouts.

Tracking
Now that we have some potential layouts figured out without any collisions, it's time to think about how we want to track these. Again, the easy thing to do would be create ad units with their own channels and reuse the same unit code in each layout.
There's a problem with that though.
For instance look at slot C, it's included in three out of four layouts. What if slot C is only being clicked when it is in layout 3? It would certainly be nice to know that. It would let us know we can try some of the other slots in layouts 2 and 4. If we keep our records and timelines straight, we can also compare new layouts to old, maybe swapping an inactive slot out with another slot caused the overall clickthrough for that layout to fall. Sometimes there are what I like to call Sacrificial Ads which only exist to support other ads on the page.
So rather than creating new units with the mindset of the total potential slots, we create new units with the mindset of layouts. The nice thing about Adsense units is you can apply multiple channels to units, so it's still possible to track each unit individually as well.
Before creating these ad units, I would go into my Adsense Channel Manager and create the following channels.
A, B, C, D, H, I, J, K (8 total)
A4, B1, C2, C3, C4, D2, H4, I2, J1, J3, K1, K3 (12 total)
For a total of 20 channels. Note how the slots and layout numbers are included in each of the secondary channels.
Now looking at the four examples you might be tempted to omit the channels for B1 and A4 so you don't have to create so many channels, but don't. How will you distinguish them from other layouts you create in the future if you don't track them now? You also don't want to create a whole bunch of ad units right now either, just wait.
Collecting Code, Organizing Layouts
Now that we have an idea of what is going to go where, we can gather the Javascript code that Google Adsense gives us and start working on a way to group the codes into layouts.
Here's an example of what Adsense gives us to put in the page. Basically it's setting some global variables in one script block, and using a generic display script below it. We're going to do something similar, but not exactly.
<script type="text/javascript"><!--
google_ad_client = "pub-1234567890123456";
/* 200x200, created 9/18/09 */
google_ad_slot = "1234567890";
google_ad_width = 200;
google_ad_height = 200;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
Now assuming I start with layout one, I create the three new units required to fill that layout and gather the code.
For layout one I'll have a unit with channels B and B1 which will give me one code, a unit with channels J and J1 for another piece of code, and the same for K and K1.
Now in my text editor, using a new empty file, I want to create some basic organization with Javascript to put these units in.
var adsense_manager = new Object();
adsense_manager.layouts = new Array();
adsense_manager is a new object designed to keep all of our code nice and tidy. The layouts property of the adsense_manager object will be used to store multiple arrays, each array will include multiple objects.
With this in place, I can start populating the layouts array with new organized layout information.
Note how each index corresponds to a layout number. Note how each object has the Adsense code and a slot_id corresponding to the slot in the diagram from earlier. Note that 2-4 have been truncated for example sake.
VERY IMPORTANT: Make sure you surround your google_ad_slot values with quotes, using integers (without quotes) will give you unexpected results! For example, the following will behave as expected.
display = function(slot)
{
window.google_ad_slot = slot;
// ...
}
var my_slot = "1234567890";
display(my_slot);
However if you change one line, and remove the quotes from "my_slot" so that it's an int instead of a string like so,
var my_slot = 1234567890;
You'll get absolutely no error messages, and have no clue why trying to display multiple units using the same slot_id never displays more than one unit. That's right, if you don't use a string literal for google_ad_slot for some strange reason Adsense will only display one ad unit.
adsense_manager.layouts[1] =
[
{slot_id:'A', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,},
{slot_id:'J', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,},
{slot_id:'K', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,}
];
adsense_manager.layouts[2] =
[
{slot_id:'C' /* ... */},
{slot_id:'D' /* ... */},
{slot_id:'I' /* ... */}
];
adsense_manager.layouts[3] =
[
{slot_id:'C' /* ... */},
{slot_id:'J' /* ... */},
{slot_id:'K' /* ... */}
];
adsense_manager.layouts[4] =
[
{slot_id:'A' /* ... */},
{slot_id:'C' /* ... */},
{slot_id:'H' /* ... */}
];
Now you might be tempted to use push, unshift, or other array functions to add items to the layouts array, don't.
Using the array indexes that correspond to the layout makes it easier to find and remove that layout from the rotation later on.
Selecting a Random Layout
Now that we have some potential layouts and their potential placements all organized we can think about selecting a random layout. It just so happens I have a function to do that.
adsense_manager.enqueue_random_layout = function()
{
if(adsense_manager.layouts.length < 1)
{
return false;
}
adsense_manager.enqueued_units = new Object();
var index = 0;
while( ! adsense_manager.layouts[index])
{
index = Math.floor(Math.random() * adsense_manager.layouts.length);
}
var unit = adsense_manager.layouts[index];
for(var i = 0; i < unit.length; i++)
{
adsense_manager.enqueued_units[unit[i].slot_id] = unit[i];
}
return true;
}
Basically what the function is doing is creating an enqueued_units object which is a property of the adsense_manager. It then picks a random layout from the layouts array, and populates the enqueued_units object using the ads slot_id properties as identifiers.
Defined manually, the enqueued_units object would look like this if layout number one were selected.
var adsense_manager =
{
enqueued_units:
{
A: {slot_id:'A' /* ... */},
J: {slot_id:'J' /* ... */},
K: {slot_id:'K' /* ... */}
}
}
We're All Organized, Can We Display Ads Yet?
Display ads you say? I've got a function for that!
adsense_manager.display = function(slot)
{
if(adsense_manager.enqueued_units[slot])
{
var unit = adsense_manager.enqueued_units[slot];
if(unit.google_ad_client && unit.google_ad_slot && unit.google_ad_width && unit.google_ad_height)
{
window.google_ad_client = unit.google_ad_client;
window.google_ad_slot = unit.google_ad_slot;
window.google_ad_width = unit.google_ad_width;
window.google_ad_height = unit.google_ad_height;
document.write(unescape("%3Cscript src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'%3E%3C/script%3E"));
return true
}
}
return false;
}
Basically what this function does is accept a slot_id argument and if that slot is present in the enqueued_units object it will display that slot. Because Google Adsense parameters are global variables, we can set those to the value of our layout objects properties then write the generic script line usually seen at the end of Adsense code to the document.
One more thing at the very end of this code. We create a variable to store the return value of the adsense_manager.enqueue_random_layout function. This gives us a small and easy thing to check later on to see if we have enqueued units.
var adsense_ready = adsense_manager.enqueue_random_layout();
Putting it All Together
One of the awesome things about this is we're going to be able to stash the majority of this new Javascript in an external file, meaning repeat visitors only have to load it once. Here's a look at all of this new code all put together and ready to store in a file named "adsense_manager.js".
var adsense_manager = new Object();
adsense_manager.layouts = new Array();
adsense_manager.layouts[1] =
[
{slot_id:'A', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,},
{slot_id:'J', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,},
{slot_id:'K', google_ad_client:"pub-1234567890123456", google_ad_slot:"1234567890", google_ad_width:200, google_ad_height:200,}
];
adsense_manager.layouts[2] =
[
{slot_id:'C' /* ... */},
{slot_id:'D' /* ... */},
{slot_id:'I' /* ... */}
];
adsense_manager.layouts[3] =
[
{slot_id:'C' /* ... */},
{slot_id:'J' /* ... */},
{slot_id:'K' /* ... */}
];
adsense_manager.layouts[4] =
[
{slot_id:'A' /* ... */},
{slot_id:'C' /* ... */},
{slot_id:'H' /* ... */}
];
adsense_manager.enqueue_random_layout = function()
{
if(adsense_manager.layouts.length < 1)
{
return false;
}
adsense_manager.enqueued_units = new Object();
var index = 0;
while( ! adsense_manager.layouts[index])
{
index = Math.floor(Math.random() * adsense_manager.layouts.length);
}
var unit = adsense_manager.layouts[index];
for(var i = 0; i < unit.length; i++)
{
adsense_manager.enqueued_units[unit[i].slot_id] = unit[i];
}
return true;
}
adsense_manager.display = function(slot)
{
if(adsense_manager.enqueued_units[slot])
{
var unit = adsense_manager.enqueued_units[slot];
if(unit.google_ad_client && unit.google_ad_slot && unit.google_ad_width && unit.google_ad_height)
{
window.google_ad_client = unit.google_ad_client;
window.google_ad_slot = unit.google_ad_slot;
window.google_ad_width = unit.google_ad_width;
window.google_ad_height = unit.google_ad_height;
document.write(unescape("%3Cscript src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'%3E%3C/script%3E"));
return true
}
}
return false;
}
var adsense_ready = adsense_manager.enqueue_random_layout();
Normally you're going to want to put Javascript like this towards the end of your document before the </body> tag so that the content loads quicker, but in this case, you must have this loaded before the </head> tag instead. The page will be using this script throughout construction of the page and Adsense places units using document.write, if Adsense tries to document.write after the document has loaded it's going to flush the document and all you will have is an ad on the page.
<script type="text/javascript" src="./adsense_manager.js">/*-*/</script>
</head>
I Thought You Said it Was Display Time!
It is, here watch.
Remember that diagram we were looking at during the very beginning of this tutorial that had the slots with the labels on them? Well now is where we place small Javascript snippets in the places in our HTML where those units would go.
Let's say for instance we are going to tackle the I, J, and K units since they're all pretty much in the same spot there. The sidebar. Let's assume this is our sidebar HTML with the old style of Adsense code for the I unit.
<div id="sidebar">
<script type="text/javascript"><!--
google_ad_client = "pub-1234567890123456";
/* 200x200, created 9/18/09 */
google_ad_slot = "1234567890";
google_ad_width = 200;
google_ad_height = 200;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<ul>
<li>One</li>
<li>Two</li>
</ul>
</div>
Now let's look at it after we have our adsense_manager loaded and we want to place potential I, J, and K slots.
<div id="sidebar">
<script type="text/javascript">
if(adsense_ready)
{
adsense_manager.display('I');
adsense_manager.display('J');
adsense_manager.display('K');
}
</script>
<ul>
<li>One</li>
<li>Two</li>
</ul>
</div>
Another example, this time for the A unit in the header.
<div id="header">
<div style="float:right;">
<script type="text/javascript">
if(adsense_ready)
{
adsense_manager.display('A');
}
</script>
</div>
<h1>...</h1>
</div>
The adsense_manager will only display the unit passed to the display function if that unit has been added to the enqueued_units object. Otherwise it will act like a blank script area and everything will collapse around it as it would if there were no code there at all. The best part is we have simple clean functions that make it easy to place code using the diagram of layouts we setup before we did anything else.
Conclusion
Ironically, there's never a conclusion when it comes to Adsense and the things you can do with it. Your next step once you get this figured out and implemented will probably be to experiment with different layouts. After that you might consider influencing your random layout selection with the width of the browser window. After that you're only limited by your imagination. 😁
This page was published on It was last revised on