I was looking around today on if it was possible to make .ico files with Adobe Photoshop. I mostly need to create .ico files for websites which are usually named favicon.ico if you use the default name or via the HTML tag:
<link rel="icon" type="image/x-icon" href="/assets/favicon.ico">
Before I would always download some free program whenever I needed to make an ico file, as by default Adobe does not. So today I was looking around and found this excellent ico plugin for Adobe Photoshop that gives you the option to save a file as a .ico.
For me, I had to download the Windows 64-bit package. Now all you have to do is extract icoformat.8bi to your plugins folder for Adobe Photoshop:

If you already have Adobe Photoshop open you will need to restart it after you copy the plugin folder to the Adobe Plugins folder.
Now the next time you use Adobe Photoshop you will have the option to save, make, create, and load .ico files!
![]()
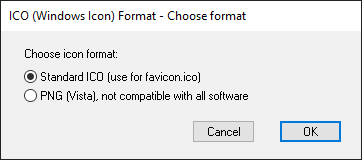
Once you save the ICO you will be prompted to choose an ICO format, I usually just choose Standard ICO which is what is used for favicon.ico:

-
0
excellent! 😁 Nnow I don't have to go all back-asswards and rename .gif or .bmp to .ico to get it to work!
— UNFLUX
-
0
Thanks for the advice, I've recently become addicted to downloading icons, and I'll be glad to be able to use Adobe to make them. I only hope it works with 7.0 😉
— Lady Kairuka
-
0
God Bless you!
— Mark Bowker
-
0
This popped up right on the top of my search and it was just the answer I needed. Thanks much!
— woodstock
-
0
Woodstock - I'm glad you found this today. I had meant to download and install this last month, and completely forgot to. Got it done now though!
— Mark Bowker
-
0
That is really cool, thanks for that link. I must have downloaded and deleted freeware ico makers about 4-5 times. Icons are awesome! I think everyone should use them
— Vladdrac
-
0
I was also renaming
-
0
Sweet find! Come to me home made icons! 😈
— nekio
-
0
😛 Great pointer...Thanks a million
— rikahs
add a comment.gifs. Thanks! — benoitb