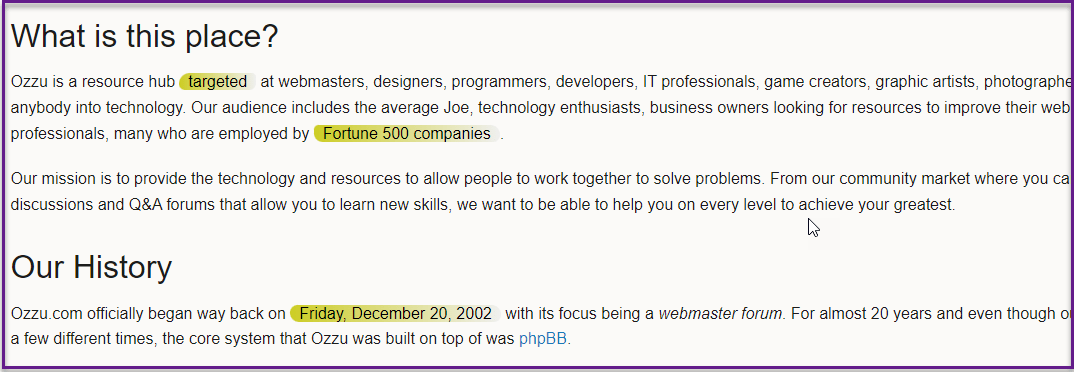
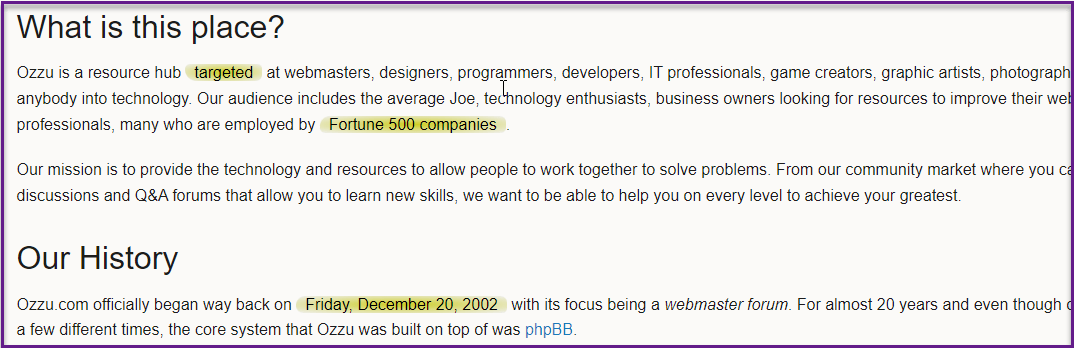
I'm using the <mark> HTML element to highlight various words in a paragraph, and I'm trying to make it look like someone went over it with an actual marker, vs something symmetrical like a computer would do.
Irregular edges, various opacity across the mark.
I'm also trying to randomize it throughout the paragraph via Javascript so no two highlights are the same to enhance the organic feel of it overall.
So far I've toyed with setting a random border-radius: for each corner, and background-image:linear-gradient(to right, ...); and while those two combined are close, it just doesn't look quite right:

Does anybody have any ideas?

-
0
Interesting idea, perhaps take a screenshot of what it looks like so far and update your above question with it. Is it just not looking natural enough?
— Brian Wozeniak
-
0
I’ll explore this some more when I have time, but I’m not sure you even need JavaScript for this as you can create random numbers in CSS.
— Brian Wozeniak
-
1
Actually I think you can only do random with Sass and possibly pseudo random with CSS which may still be enough for this effect.
— Brian Wozeniak
-
1
I've seen "sass" while reading this weekend, I haven't really read up on it yet though. There's a TON of new stuff in CSS since I looked last.
— joebert
-
0
I looked into a CSS only solution for this and hit two major roadblocks. The first issue is you cannot do pure randomization in CSS; that will require Javascript. So the alternative with CSS would be to pre-compute out some numbers, for example enough border-radius differentiating values that the user would not notice, perhaps 7 or 8 of them. While that is okay, the part that really made it difficult was that nth-child or nth-of-type was not sufficient enough since they would reset once the parent element changes. So as long as these mark elements are all under the same child element or paragraph that might work, but as soon as you create a new paragraph then it would reset and potentially have two identical highlighted elements in a row. The JavaScript solution solves all of this, although I would probably change the Javascript some to instead modify the mark elements style values instead of inserting new mark elements via calling that function.
— Brian Wozeniak
add a comment