I'm currently grappling with using Vite for front-end asset compilation in my Laravel project. The main issue I am having is when it comes to accessing JavaScript packages in Blade files (HTML).
In my attempt to set up Summernote, I've encountered challenges, including confusion about including the summernote-bs5.js file in the head section – it appears to be a configuration file, and the corresponding summernote-bs5.css is not where I expected it. My knowledge of JavaScript and its packages is limited, but the provided instructions seem unclear, and I'm unsure about the correct approach.
I've included the following Vite configuration in my HEAD section: @vite(['resources/css/app.css', 'resources/js/app.js']) which should load both the CSS and JavaScript as needed for people visiting the page in their browser.
Could anyone provide insights or solutions regarding how to effectively compile assets with Vite and access JavaScript packages like jQuery or Summernote in Laravel Blade files? For example one error I am seeing in the browser is: Uncaught TypeError: $(...).summernote is not a function
My Vite configuration file is:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js',
],
refresh: true,
}),
],
});
The package JSON file (By the way, I want to get rid of tailwind and use bootstrap 5):
{
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.2",
"alpinejs": "^3.4.2",
"autoprefixer": "^10.4.2",
"axios": "^1.6.1",
"laravel-vite-plugin": "^1.0.0",
"postcss": "^8.4.31",
"tailwindcss": "^3.1.0",
"vite": "^5.0.0"
}
}
Here are the default JavaScript files in the resources folder:

This is the contents of app.js:
import './bootstrap';
import Alpine from 'alpine.js';
window.Apline = Alpine;
Alpine.start();
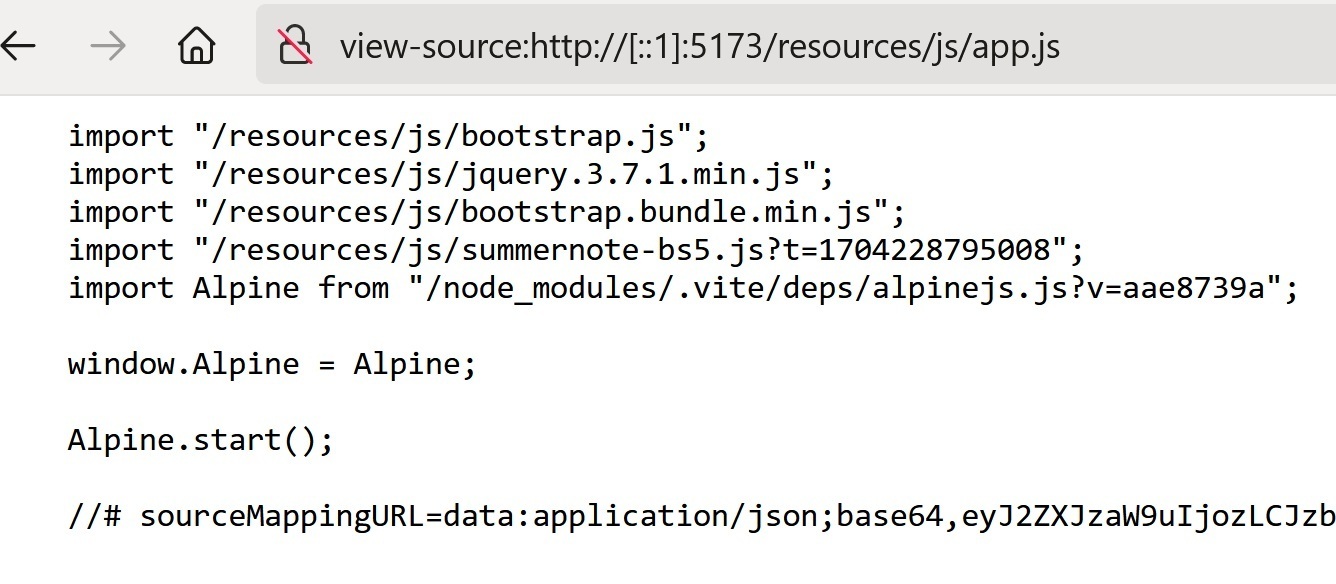
The compiled app.js loading on the web page:

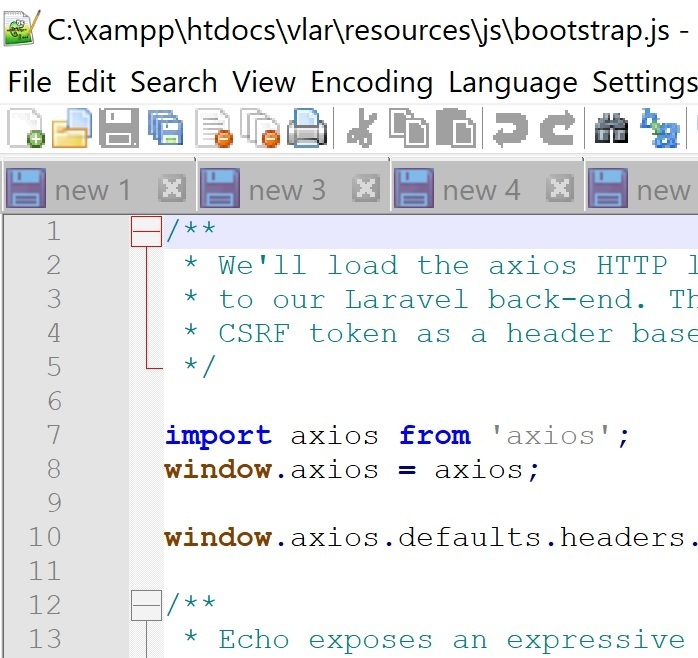
Here is some of the bootstrap.js which I never touched:

Thank you in advance for your expertise!
-
0
Ok, opening command prompt, going to the directory where the
-
0
I'm using laravel for my framework which has webpack and vite, but I have no idea how to use either of those. Do I cd to the root of my laravel project and install summernote via npm or do I copy the files I got from github to laravel? Which directories from summernote and where in laravel and then how do I put them both together?
— Bogey
-
0
Yeah, you were on the right track with running
-
0
I'm looking for them, but all of the videos youtube gives me is of Hindu programmers barely speaking English and it's hard to understand them. The documentation expects you to know how use vite, just the integration part is explained and haven't gotten to other sources yet
— Bogey
-
0
https://laracasts.com/discuss/channels/laravel/incorporating-summernote-with-laravel Trying my luck there but no good. Why did they go and make javascript a compiled language!!!
— Bogey
-
0
Well its not a compiled language, but I understand your point. Instead of loading 5 CSS files and 15 Javascript files, these asset managers do work to ensure you can optimize what sort of payload gets sent to the user which usually results in many less files being transferred at much smaller payloads. I have always skipped
-
0
Nothing works... I have no idea where to put my summernote files I got from github, do I put them somewhere in the resources folder? In node_modules? In vendor? How do I make it so that vite compiles it and allows me to use it? I removed a previous project I used to try and learn vite and reinstalled a brand new copy of laravel and without changing the code I run
-
0
It would be helpful to see what your vite configuration file looks like. Can you add this to your question above? Also you mention you run
-
0
At the moment I don't have anything, but a fresh copy of laravel, but the resulting app.js has the code I've added in the previous project before deleting it. The new copy is in the same directory as the old project, but I don't think that should be causing any issues. I'll paste those files. I didn't change the vite configuration file, it is how it got installed.
— Bogey
-
0
I've added the requested info but it got removed... not sure what happened
— Bogey
-
0
Your edit went into the review queue is all, its approved now. Thanks for including that. Can you also show a screenshot of you running
-
0
Clearing browser cache again fixed the issue... now I'm trying to import summernote files and getting
-
0
I don't see the
-
0
All i'm trying to do right now is to integrate a summernote into the normal welcome page that a fresh laravel install comes with. Doing
-
0
Now it takes forever for it to load... Running npm build doesn't help either. Still getting
-
0
I've added an image of the debugger showing what is imported... jquery is under the summernote (if that even matters) even though I'm importing it before the summernote, and summernote imports it at the top of every of their javascript files. Right now, the console where I put
-
0
Did you install your dependencies? I mentioned
-
0
It is installed, but I have all the files in resource folder, don't see why it cant bundle them directly
— Bogey
-
0
You can too assuming it’s compatible for an import, I’m just trying to get around your issues. Your summernote import is using a query string. You should remove that as these are paths not URLs and a query string for a path may cause issues.
— Brian Wozeniak
-
0
Vite is adding those query strings... guessing those are some sort of versioning or something like that. I didn't have summernote installed but after I posted those screenshots, I added it, but I don't know why vite isn't bundling. According to the debugger, everything is included.
— Bogey
-
0
Whoever renamed this post didn't rename it properly. My problem is how to bundle packages and how to use them.
— Bogey
-
0
Sorry if I am not following, but "My problem is how to bundle packages and how to use them.", doesn't that mean nearly the same thing as "How to use bundled JavaScript packages after compiling with Vite?". You are welcome to edit the title (or comment here) to suggest something more appropriate, but for what your comment just stated isn't the current question fairly close to what you said compared to "Setting up a summernote editor in a project" which is what the title was before?
— Brian Wozeniak
-
0
Yes, the original title was too broad and I wrote that out of frustration so it did need to be edited, but my issue was mostly how to bundle and then how to use the bundled. I still don't know how to properly bundle anything I "install" via NPM.
— Bogey
-
0
As the author of the thread you know the intentions of your question the best, so you are probably best suited to make further edits to get the questions where it needs to be. If you see questions changed, but still think it can be improved or corrected, feel free to make another edit. The goal of the community is to improve everything about each other's questions, answers, and content posted here to help improve clarity and understanding which can help people write better answers (for those trying to help, the better they understand the question the more relevant and helpful the answer will be), and for someone with similar questions down the road getting the help they need. A good question will tell you exactly what to expect if you read further. While everyone should try their best when editing, they may fail to understand the authors original intention if clarity needs to be improved so there could be a bit of back and forth on editing as things are fine tuned. Additionally good questions have a narrow scope, if you have multiple things you need help with try to break then down into the smallest pieces as possible as separate questions than one generic question that might touch on multiple topics. Your actual problem here is very broad and really there could be an entire wiki article on this subject. Broad questions will probably not get great answers as it would take quite a bit of work to really make an excellent answer to cover the entire scope that may be needed. Sometimes this can be hard if you aren't grasping a concept and not sure what the problem really is, but we are all doing our best to try to identify a specific problem with specific answers to fulfill the question. Again though, if you disagree with an edit, make another edit and try to improve upon it!
— Brian Wozeniak
add a commentpackage.jsonis and runningnpm installand thennpm run devseems to have it work... but now I have no idea how to incorporate it into my project. — Bogeynpm install, that will download all of the files into a folder callednode_modulesin your project root directory. Laravel switched frommixtovite, did you happen to read this guide on how to bundle your assets? — Brian Wozeniakmixandviteand just use webpack directly. In my case I use webpack so that it will combine all of the CSS into one single file that is minified, one single Javascript file that is minified, and many image assets will be optimized/compressed that are used when it comes to styling or imagery on the website. Are you getting errors, or where are you getting stuck? — Brian Wozeniaknpm run devand the vite builds the app.js with the contents I've put in the previous app.js... I've tried clearing laravel cache and npm cache and browser cache and nothing changes. — Bogeynpm run devfor compiling assets, what does yourpackage.jsonfile look like. Please add both of those to your original question above by editing it. Could you also add a screenshot of what assets were compiled, you know the results of runningnpm run dev? — Brian Wozeniaknpm run dev, I would like to see the output from that. When you load the webpage after everything is compiled, and view the source do you see it loading up your JS and CSS? Also have you runnpm run build? The other (npm run dev) is more for real-time web development using your web browser and seeing any changes you make instantly, you may have better luck just using the build version for now. — Brian Wozeniak[plugin:vite:import-analysis] Failed to resolve import "jquery" from "resources\summernote\summernote-bs5.js". Does the file exist?for everything (And not only for jquery... for every import they are doing — Bogeyjquerydependency in yourpackage.json. Make sure to require it, runnpm install jquery. You may need to install the others you are missing too. Alternatively you can it include jquery via a CDN and skip installing it via NPM. You would then likely want to add this to your vite configuration input array:https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js. You may also want to start simple before trying to get your full application to work. If I were you I would try to get a simple hello world type JS to load up and compile. Once you get that to work, then press harder into including more packages. — Brian Wozeniakalert('hi');in app.js works if I remove all of the imports. After importing everything and runningnpm run devI get the following error in the consoleUncaught TypeError: $(...).summernote is not a function— BogeyUncaught TypeError: $(...).summernote is not a function. — Bogeynpm run devisn't showing any errors. Just a bunch of page reloads as I try new things. — Bogeynpm install jquery, but you should ensure you have all of them. If you get an error that something is not a function it would indicate to me that you didn't install summernote, meaning to runnpm install summernote? I definitely don't see that in yourpackage.json, which means it wasn't installed yet. — Brian Wozeniak