I have a static web page (just a design template) I created that I'm trying to incorporate into a fresh copy of react.js front-end framework (trying to learn it). While I got most of it working (no components, just a single page to start with) but I've noticed that it renders differently.
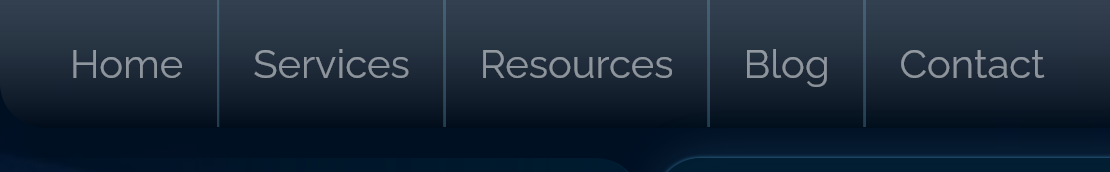
Below is how the navigation is rendered on a static page (The intended result)

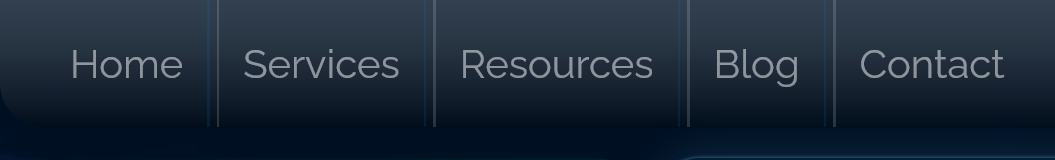
This is how it is rendered when transferring everything into a react project (incorrect margins and the separators are in the wrong place).

I didn't change the CSS (I did import everything, and those CSS effect the design so they are rendered).
I have the global margin/padding reset and set the margins/paddings manually where I need them to, I just don't understand why I have to specify different margins and separator location for a reach project than for a static page. My CSS for that navigation (as well as the HTML for it is)
<header class="header">
<div class="col-7">
<ul class="navigation">
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
</ul>
</div>
</header>
ul.navigation li a {
position: relative;
padding-block: 1rem;
margin-inline: .25rem;
padding-inline: .5rem;
text-decoration: none;
color: rgba(255,255,255,0.5);
font-family: 'Raleway', sans-serif;
}
ul.navigation li:not(:first-child) a::before {
top: 0;
width: 1px;
content: '';
left: -.4rem;
height: 100%;
position: absolute;
background-color: rgba(0, 119, 188, 0.15);
}
ul.navigation li:not(:last-child) a::after {
top: 0;
width: 1px;
content: '';
right: -.4rem;
height: 100%;
position: absolute;
background-color: rgba(255, 255, 255, 0.15);
}
I searched the web but didn't find any definite answer why it would render differently in a react project vs a static web page
Also, if I change the default react index.html from.
<body>
<div id="root"></div>
to
<body id="root">
than that fixes the issue where the columns doesn't stretch 100% of the screen height. Even adding a min-height: 100vh; to #root when it's in div, than it still doesn't fix that issue. (I didn't mention this issue previously, but I thought changing that id="root" from a div to the body isn't a big issue) but I thought making that div the height of the screen would fix that, but it didn't.


-
0
But if I do the
-
0
I just noticed that even the image transparency is different in the react version vs the static page version... all I did was copy the HTML and the CSS and thats it...
— Bogey
-
0
For the rendered result, are you able to determine what additional CSS rules are being applied; or what CSS rules are no longer being applied that results in that change of appearance?
— Brian Wozeniak
-
0
I used the inspect tool and according to inspector, all the margins and padding are the same, some JS events are added to some elements in react, but disabling them all in inspect tool doesn't effect anything. Inspector also shows that the
add a commentid="root"in the body I get the following error in the console.Warning: createRoot(): Creating roots directly with document.body is discouraged, since its children are often manipulated by third-party scripts and browser extensions. This may lead to subtle reconciliation issues. Try using a container element created for your app.— Bogeybodyelement has an overflow in react app, but not in static page — Bogey