Introduction
This tutorial would show you how to create two column layout with stylish sizes 😁
Skeleton
The most important attribute used for CSS in this tutorial is the position attribute. There are a few different values that can be applied to the attribute (Listed in alphabetical order):
- Absolute
- Fixed
- Inherit
- Relative
- Static
The ones we would be using are bold in the list.
If you put a relative div inside an absolute div and define a height (and if both div's are floating), it would go to a height associative to the page element that clears the page.
Consider the following CSS and HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>Bogey</title>
<style type="text/css">
<!--
body {
background-color: #4D4D4D;
margin: 1% 0% 0% 0%;
}
.container {
position: relative;
width: 100%;
}
.header {
width: 90%;
margin: 0 auto;
height: 50px;
background-color: #645C5A;
border: solid 5px #5A5450;
margin-bottom: 1%;
}
.header h1 {
text-align: center;
color: #B8ABA3;
margin: 0px;
font-size: 2em;
}
.left {
position: absolute;
background-color: #7B6F69;
width: 16%;
height: 100%;
border: solid 5px #716860;
float: left;
margin-left: 1%;
padding-left: 5px;
padding-right: 5px;
}
.left p {
margin-top: 0%;
}
.right {
margin-right: 1%;
width: 77%;
background-color: #AB9D91;
border: solid 5px #716860;
float: right;
padding-left: 5px;
padding-right: 5px;
margin-bottom: 1%;
}
.right p {
margin-top: 0%;
}
.footer {
margin: 0 1%;
text-align: center;
background-color: #7B6F69;
border: solid 5px #716860;
)
.footer p {
margin-top: 0px;
margin-bottom: 0px;
}
-->
</style>
</head>
<body>
<div class="header">
<h1>Bogey - The Ozzunian</h1>
</div>
<div class="container">
<div class="left">
<p>Hi</p>
<p>Bye</p>
</div>
<div class="right">
<p>Hi</p>
<p>Some text</p>
<p>Some more text</p>
<p>More testing text</p>
<p>The last piece of text</p>
<p>bye</p>
</div>
<p style="clear: both;" />
</div>
<div class="footer">
<p>Copyright Information</p>
</div>
</body>
</html>
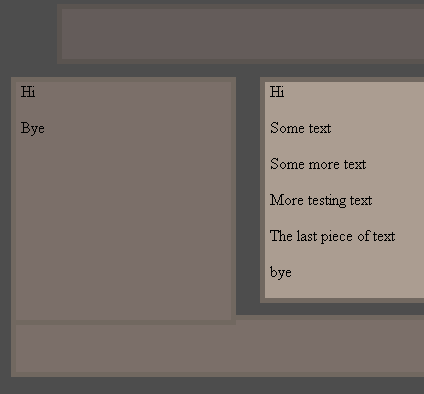
That would produce:

It's the type of fix that requires compromising and could provide some interesting effect if you are creative enough.
If you don't want to compromise then you could visit this tutorial.
This page was published on It was last revised on