The purpose of this topic is to discuss the ways in which fonts can differ from each other. This will be divided into several topics including:
- Raster (bit-mapped) and Scalable (vector) fonts
- Font Type Classifications and Styles
- Common font file formats
Bit-Mapped and Vector Fonts
What is a Bit-mapped font? Bit-mapped fonts are an arrangement of pixels. They are not scalable, so that means they require a separate font for each size and style (for example Italic).
What is a Vector font? Each character is defined geometrically. In a nutshell, this means the font can be a single file and then rendered through additional code to fit any size screen.
Generically speaking Vector fonts are the best to use in Web Design and Web or Print Graphics.
Font Type Classifications and Styles
There are four style classifications of fonts:
- Serif
- Sans Serif
- Script
- Decorative
Serif
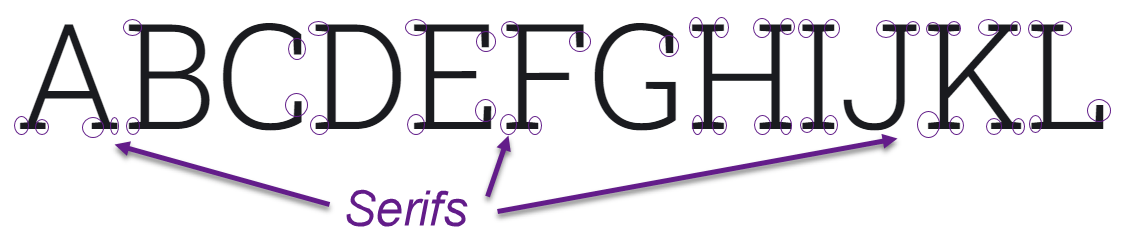
In typography, a serif is a small line or stroke that is added to a larger stroke in a letter, number, or glyph. You can see in the illustration below where the serifs are located:

These serifs can make the typeface look authoritative and professional, and evoke the feelings that history or experience is involved. The following style of fonts usually involve the use of serifs:
- Old Style
- Transitional
- Neoclassical & Didone
- Slab
- Clarendon
- Glyphic
An example of a Serif Font would be Times New Roman:

Sans Serif
The word sans means: without. In other words, a Sans Serif font would be a font that does not contain serifs. The following styles of fonts are created without the use of serifs:
- Grotesque
- Square
- Humanistic
- Geometric
An example of a Sans Serif Font would be Arial:

Script
Script typefaces are fonts that mimic cursive or handwriting. They vary quite a bit and often contain a more fluid stroke that will sometimes contain connected loops. The following styles of fonts can be created with script fonts:
- Formal
- Casual
- Calligraphic
- Blackletter & Lombardic
An example of a Script Font would be Burlington:

Graffiti
These sorts of fonts have a more rugged authenticity to them that brings a sort of urban feel to the typeface. They tend to be brasher and louder in your face with personality and colorfulness. The following styles can be created with Graffiti fonts:
- Grunge
- Psychedelic
- Graffiti
An example of a Graffiti Font would be Eighties:

File formats
Font files come in different formats that may be compatible with multiple operating systems and applications. Most modern fonts created today are either in OpenType or TrueType. There are basically four common types of file formats used with fonts:
PS(postscript) - developed by Adobe - great for printing but not cross-platform compatible. This means a different version for MAC and Windows. Not much used anymore.TTF(True Type Font) - also developed by Adobe and later licensed to Microsoft. These only require one file, but a separate instance needs to be there for bold, italic, etc. In Windows 11 you'll learn that all of your fonts installed are eitherttf(True Type Fonts) orttc(True Type Collections)OTF(Open Type Fonts) - Created by Adobe and Microsoft and offer cross-platform compatibility.WOFF(Web Open Font Format) - Works pretty much likettfandotfand used for web, but font vendors are typically more willing to license them.
Conclusion
This is just the basics of fonts and how they can differ. There will be more detailed information forthcoming.
Credits / Sources
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/type-classifications)
https://www.suttle-straus.com/blog/a-simple-guide-to-font-file-types
This page was published on It was last revised on
-
1
Makes good sense. I think the original title sprang from the idea that this would expand into additional wiki's that further the discussion of fonts. This is what I like about a wiki though. It can always be improved!
— Mark Bowker
add a comment